Streamlining Study Abroad Preparation: Building a Vue.js Packing List App
Introduction
Preparing for study abroad can be a daunting task, especially when it comes to packing. Our Vue.js app transforms this challenge into a manageable and even enjoyable process, helping students ensure they have everything they need for their journey.
Development Journey
Our adventure into Vue.js development began with an online course that laid the foundation for understanding the framework. Vue.js, known for its simplicity and efficiency, was the ideal choice for building an application focused on user experience and interactivity.
Features of the App
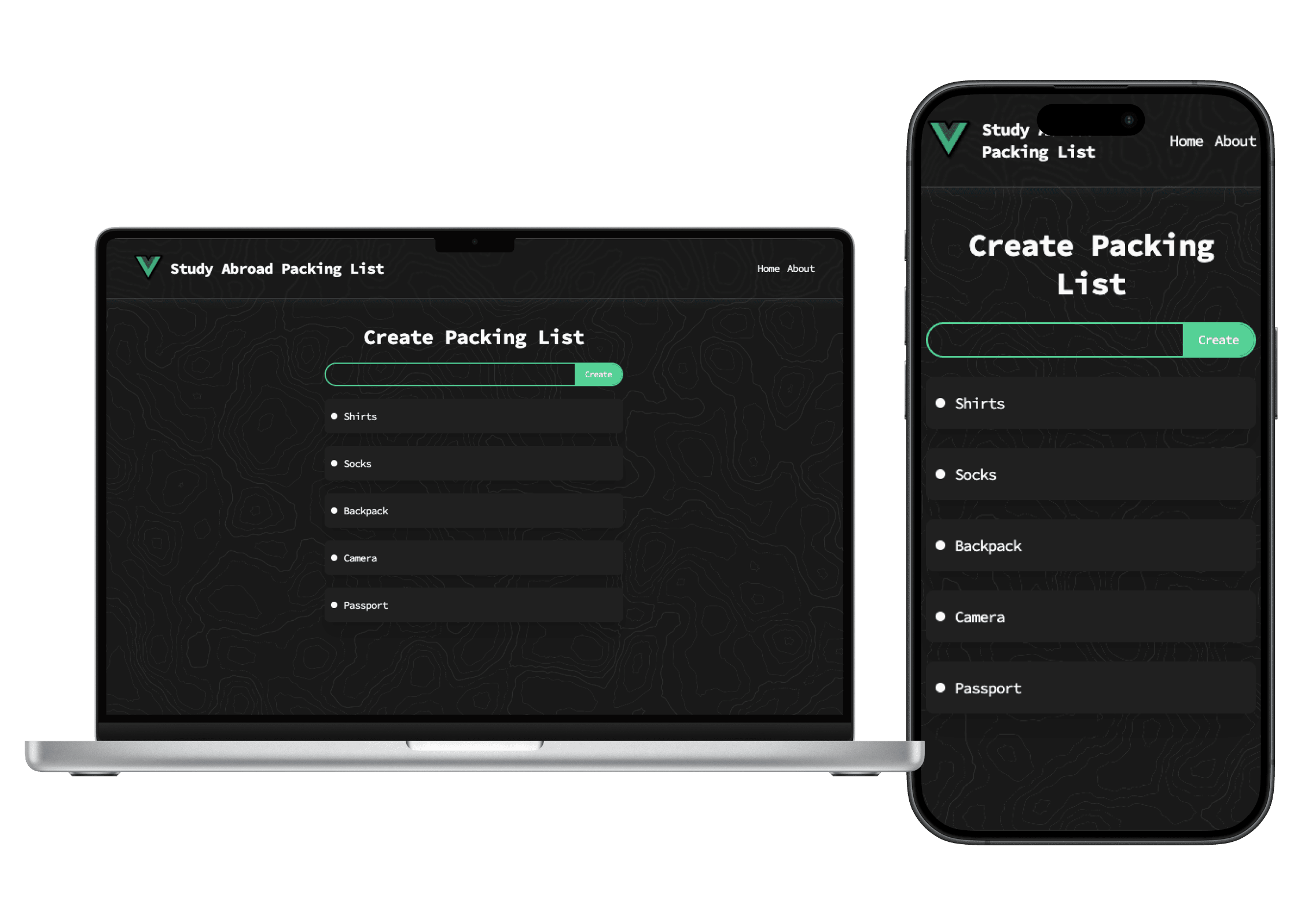
The app allows students to create personalized packing lists, categorize items, and mark them as packed. Vue.js’s reactive data binding ensures that the user interface is always up-to-date, providing a real-time overview of packing progress.
Interactive User Interface
We leveraged Vue.js’s component-based architecture to create an interactive and responsive user interface. This allows users to easily add, remove, and organize items on their packing list, making the process both efficient and user-friendly.
Embracing Vue.js Ecosystem
Incorporating elements from the Vue.js ecosystem, such as Vuex for state management and Vue Router for navigation, we enhanced the app’s functionality and user experience. This integration allowed for seamless transitions and a more structured approach to managing data.
Community Feedback and Iterations
Post-launch, we received valuable feedback from students who used the app for their study abroad preparations. Their insights helped us iterate and introduce new features, such as shared lists and cloud synchronization, making the app more versatile and collaborative.
Learning and Growing with Vue.js
This project was more than just a tool for study abroad students; it was a journey of growth and learning with Vue.js. The experience has inspired us to explore more advanced aspects of the framework and consider how we can continue to innovate in the field of web applications.
Conclusion
Our Vue.js Study Abroad Packing List App not only simplifies the packing process for students but also stands as a testament to the power of Vue.js in creating efficient and user-friendly web applications. It’s a journey that has expanded our capabilities and opened new avenues for development and creativity.