Building a Dynamic, User-Friendly Weather Application with React
Solidifying React Knowledge Through Practical Application
The journey of creating the React Weather App was centered around leveraging React’s powerful features, such as hooks and state management, to build a dynamic and responsive application. This project served as a practical demonstration of these concepts, enhancing my skills in modern web development.
Integrating Real-Time Weather Data with API ‘GET’ Requests
A key feature of the app is its ability to fetch and display real-time weather conditions and forecasts. Through proficient API integration, the app utilizes ‘GET’ requests to retrieve up-to-the-minute weather information, demonstrating the capability to handle asynchronous data and update the UI dynamically.
Enhancing User Experience with Dynamic UI/UX
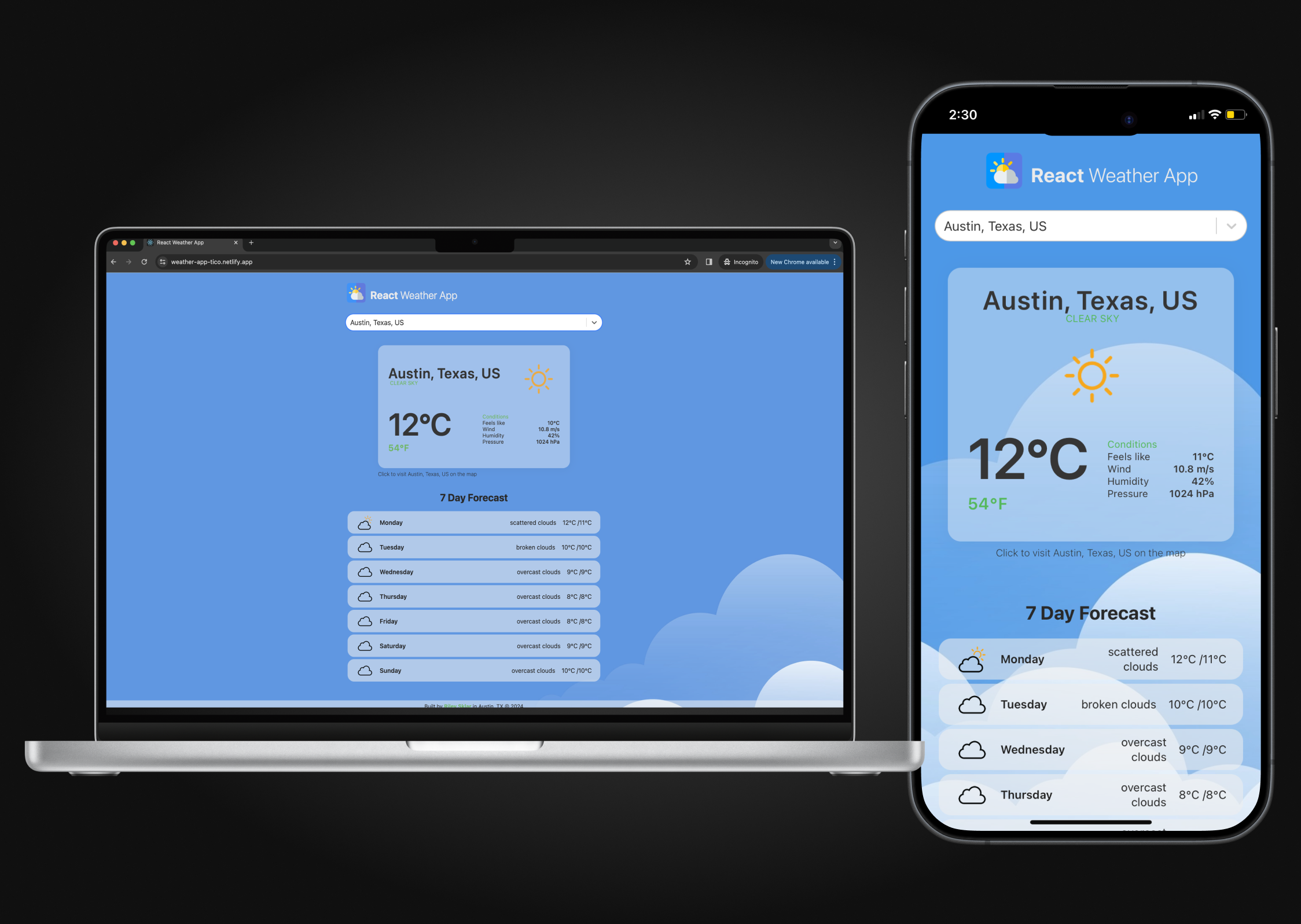
The design and implementation of the app’s user interface were focused on creating an engaging and functional experience. By incorporating responsive design and interactive elements, the app offers an intuitive and enjoyable way for users to track weather conditions.
Tackling Technical Challenges and Enhancing the Portfolio
The development process involved overcoming challenges related to asynchronous data management and ensuring the app’s responsiveness across devices. This project not only strengthened my problem-solving skills but also served as a significant addition to my portfolio, showcasing my abilities in React, API integration, and front-end development.
Future Directions and Enhancements
Looking ahead, there are plans to introduce features such as localization for global users, weather alerts, and customizable themes. These enhancements aim to further improve the app’s utility and user experience.
In summary, the React Weather App project highlights the importance of a solid understanding of React and its ecosystem. It stands as a testament to the power of integrating cutting-edge web technologies to create impactful and user-friendly applications.